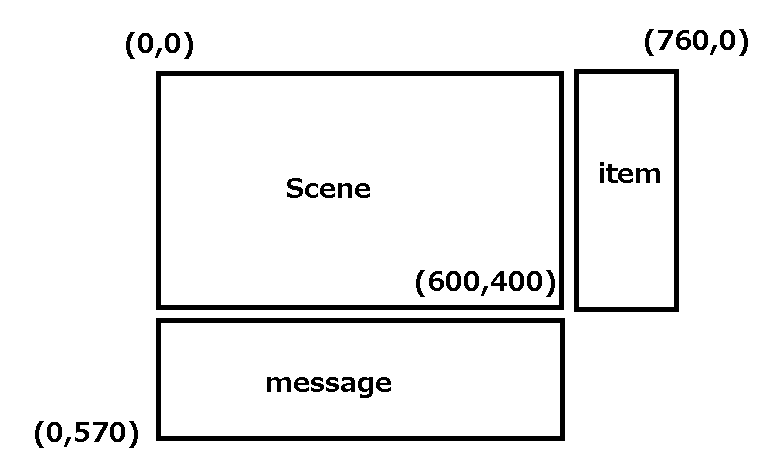
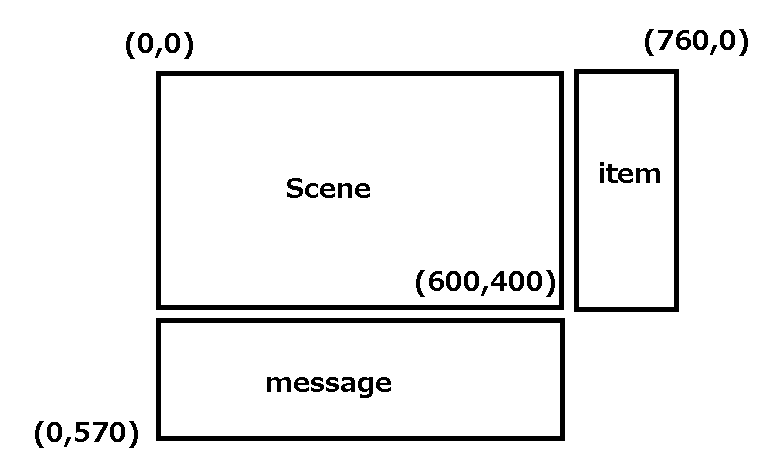
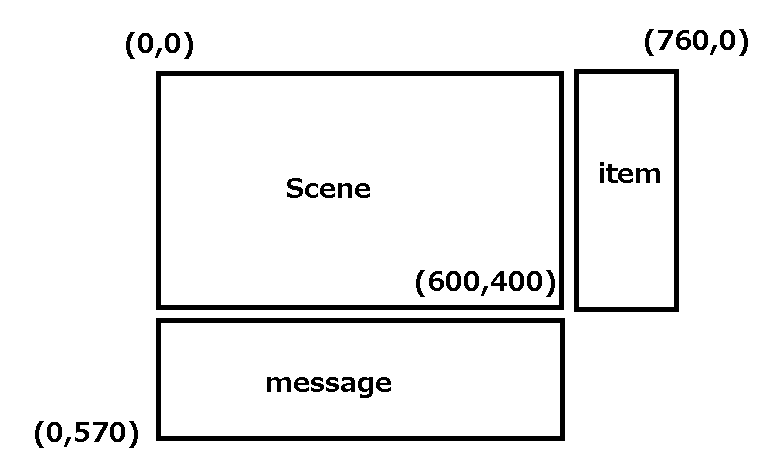
ゲーム座標系
ゲームの領域は左上が(0,0)で右下は(760, 570)固定です。
ブラウザの表示サイズにより自動で拡大縮小し表示します。
ゲームの領域はScene, Item, Messageの3つの領域に分かれます。
Scene領域の範囲 :(0, 0) - (600, 400)
Item領域の範囲 :(600, 0) - (760, 400)
Message領域の範囲 :(0, 400) - (600, 570)

GLOBAL
Logmode()
ログ出力モードを設定します。
一度呼び出すとJavascriptのコンソールにトレースログを出力するようになります。
オフにする関数はありません。
Logmode()
引数:
なし
返値:
なし
AddImage()
使用する画像を登録します。
使用する画像はすべてAddImage()で登録する必要があります。
AddImage(name, path)
引数:name: 指定する画像の識別子です。
path: 指定する画像のパスです。
返値:なし
予約された識別子:
| 識別子 | サイズ | |
|---|
| MessageBG | 600x120 | MessageBGの識別子で登録された画像はMessage領域の背景に自動で使用されます。 |
| ItemBG | 160x400 | ItemBGの識別子で登録された画像はItem領域の背景に自動で使用されます。 |
PrepareGame()
すべてのリソースを登録(AddImage、messageManager.AddSe、messageManager.AddBgm、sceneManager.AddScene、itemManager.AddItem、itemManager.AddItemDetail)を行った後に呼び出してください。
リソースの準備ができるとStartGame()が実行されます。
識別子が"Title"のSceneが登録されている場合はStartGame()のかわりに"Title"Sceneに紐づけされたコールバックが実行されます。
PrepareGame()
引数:
なし
返値:
なし
FinishTitle()
タイトル画面からゲームを開始します。
処理が完了後、StartGame()が実行されます。
FinishTitle()
引数:
なし
返値:
なし
LockScreen()
すべてのクリックポイントを削除し、画像の操作を行えなくします。
LockScreen()
引数:
なし
返値:
なし
UnLockScreen()
画像のロックを解除します。
UnLockScreen()
引数:
なし
返値:
なし
sceneManager
sceneManager.AddScene()
シーンを登録します。
使用するシーンはすべてAddScene()で登録する必要があります。
sceneManager.AddScene(name, image_name, callback)
引数:name: 指定するシーンの識別子です。
image_name: 表示する画像の識別子です。600x400の画像を指定してください。
callback: シーン表示時に呼び出されるコルバックです。
返値:なし
予約された識別子:
| 識別子 | |
|---|
| Title | Titleの識別子で登録されたシーンにPrepareGame()の処理が完了時、自動で移動します。 |
sceneManager.MoveScene()
指定したシーンに移動します。AddSceneで設定した画像を背景に表示しコールバックを呼び出します。
sceneManager.MoveScene(scene)
引数:
scene: 移動先のシーンの識別子です。
返値:
移動に成功するとtrue,失敗するとfalseを返します。
sceneManager.AddObject()
AddImageで登録した画像を表示します。
sceneManager.AddObject(name, x, y, callback)
引数:
name: 表示する画像の識別子です。
x:画像を表示する左上のX座標です。
y:画像を表示する左上のY座標です。
callback(optional) :画像をクリックしたときの動作を指定します。関数を設定した場合は関数が呼び出され、シーンの識別子を設定した場合は指定のシーンに移動、”MESSAGE:”から始まる文字列を設定した場合、メッセージを表示します。。
返値:
なし
sceneManager.AddEmptyObject()
クリックポイントを追加します。
sceneManager.AddEmptyObject(left, top, right, bottom, callback)
引数:
left:左の座標です。
top:上の座標です。
right:右の座標です。
bottom:下の座標です。
callback(optional) :指定の範囲をクリックしたときの動作を指定します。関数を設定した場合は関数が呼び出され、シーンの識別子を設定した場合は指定のシーンに移動、”MESSAGE:”から始まる文字列を設定した場合、メッセージを表示します。
返値:
なし
sceneManager.AddDefaultLR()
シーンの左右端にクリックポイントを作成します。
sceneManager.AddDefaultLR(left, right)
引数:
left:左側のクリックポイントをクリックしたときの動作を指定します。関数を設定した場合は関数が呼び出され、シーンの識別子を設定した場合は指定のシーンに移動、”MESSAGE:”から始まる文字列を設定した場合、メッセージを表示します。します。
right:右側のクリックポイントをクリックしたときの動作を指定します。関数を設定した場合は関数が呼び出され、シーンの識別子を設定した場合は指定のシーンに移動します。
返値:
なし
sceneManager.AddDefaultD()
シーンの下端にクリックポイントを作成します。
sceneManager.AddDefaultD(down)
引数:
down:クリックポイントをクリックしたときの動作を指定します。関数を設定した場合は関数が呼び出され、シーンの識別子を設定した場合は指定のシーンに移動、”MESSAGE:”から始まる文字列を設定した場合、メッセージを表示します。
返値:
なし
sceneManager.RedrawScreen()
現在表示されているシーンを再描画します。
sceneManager.RedrawScreen()
引数:
なし
返値:
なし
sceneManager.AddCounter()
カウンターを登録します。
使用するカウンターはすべてAddCounter()で登録する必要があります。
sceneManager.AddCounter(name, image_name[], initial)
引数:
name: 指定するカウンターの識別子です。
image_name[]: 表示する画像の識別子の配列です。
initial:カウンターの初期値です。0~
返値:
なし
sceneManager.ShowCounter()
AddCounterで登録したカウンターを表示します。
表示されたカウンタークリックされると表示される画像が一つシフトし、最後までシフトした後は最初に戻ります。
sceneManager.ShowCounter(name, x, y)
引数:
name: 表示するカウンターの識別子です。
x:カウンターを表示する左上のX座標です。
y:カウンターを表示する左上のY座標です。
返値:
なし
sceneManager.SetCurrentCounterIndex()
カウンターに表示する画像をインデックスで設定します。
sceneManager.SetCurrentCounterIndex(name, index)
引数:
name: カウンターの識別子です。
index:表示する画像のインデクスです。
返値:
なし
sceneManager.GetCurrentCounterIndex()
カウンターに表示している画像のインデックスを取得します。
sceneManager.GetCurrentCounterIndex(name, index)
引数:
name: カウンターの識別子です。
返値:
カウンターに表示している画像のインデックスを返します。(0-)
itemManager
itemManager.AddItem()
使用するアイテムを登録します。
使用するアイテムはすべてAddItem()で登録する必要があります。
itemManagerAddItem(name,image)
引数:
name: アイテムの識別子です。
image:アイテム欄に表示する画像の識別子です。60x60の画像を指定してください。
返値:
なし
itemManager.AddItemDetail()
使用するアイテムの詳細画面を登録します。
使用するアイテム詳細画面はすべてAddItemDetail()で登録する必要があります。
詳細画面を登録したアイテムを選択状態で再度クリックすると詳細画面が表示されます。
必須ではありません。
itemManager.AddItemDetail(itemname, image, callback)
引数:
itemname: 詳細画面を追加するアイテムの識別子です。
image:アイテム詳細に表示する画像の識別子です。300x300の画像を指定してください。
callback:詳細画面を表示した際に呼び出されるコールバックです。
返値:
なし
itemManager.IsHave()
指定したアイテムが取得済みか確認します。
使用済のアイテムの取得済みの場合はtrueを返します。
itemManager.IsHave(itemname)
引数:
itemname: 確認するアイテムの識別子です。
返値:
指定したアイテムが取得済みの場合はtrue,それ以外はfalseが返されます。
itemManager.GetItem()
指定したアイテムを取得します。
取得したアイテムはアイテム欄に表示されます。
itemManager.GetItem(itemname)
引数:
itemname: 確認するアイテムの識別子です。
返値:
なし
itemManager.SetUsed()
指定したアイテムを使用済のフラグを変更します。
使用済みのアイテムはアイテム欄に表示されません。
itemManager.SetUsed(itemname, used)
引数:
itemname: アイテムの識別子です。
used(boolean):使用済みかどうかを設定します。
返値:
なし
itemManager.IsCurrent()
指定したアイテムが選択中か確認します。
itemManager.IsCurrent(itemname)
引数:
itemname: 確認するアイテムの識別子です。
返値:
指定したアイテムが選択中の場合はtrue,それ以外はfalseが返されます。
itemManager.AddEmptyObject()
クリックポイントを追加します。
詳細画面の左上の座標が(0,0)になります。
itemManager.AddEmptyObject(left, top, right, bottom, callback)
引数:
left:左の座標です。
top:上の座標です。
right:右の座標です。
bottom:下の座標です。
callback(optional) :指定の範囲がクリックされた際に呼び出すコールバックを設定します。”MESSAGE:”から始まる文字列を設定した場合、メッセージを表示します。
返値:
なし
messageManager
messageManager.ShowMessage()
メッセージを表示します。
messageManager.ShowMessage(msg)
引数:
msg: 表示するメッセージです。\nで改行します。4行まで表示できます。
返値:
なし
messageManager.AddSe()
使用するSEを登録します。
使用するSEはすべてAddSe()で登録する必要があります。
messageManager.AddSe(name, path, volume)
引数:name: 登録するSEの識別子です。
path:SEファイルのパスです。
volume(optional):ボリュームの初期値です。(0-1)
返値:なし
予約された識別子:
| 識別子 | |
|---|
| ITEMGET | ITEMGETの識別子で登録されたSEはアイテム取得時に自動で再生されます。 |
messageManager.PlaySE()
登録したSEを再生します。
messageManager.PlaySE(name)
引数:
name: 再生するSEの識別子です。
返値:
なし
messageManager.AddBgm()
使用するBGMを登録します。
使用するBGMはすべてAddBgm()で登録する必要があります。
messageManager.AddBgm(name, volume)
引数:name: 登録するBGMの識別子です。
path:BGMファイルのパスです。
volume(optional):ボリュームの初期値です。(0-1)
返値:なし
予約された識別子:
| 識別子 | |
|---|
| MAINBGM | MAINBGMの識別子で登録されたBGMは自動で再生されます。
ただしBGMをユーザ操作なしで開始することができないためTitleを表示しユーザにクリックをさせる必要があります。 |
messageManager.PlayBGM()
登録したBGMを再生します。
BGMは自動的にループされます。
messageManager.PlayBGM(name)
引数:
name: 再生するBGMの識別子です。
返値:
なし
messageManager.StopBGM()
すべてのBGMを再生を停止します。
messageManager.StopBGM()
引数:
なし
返値:
なし
ボリューム変更
htmlにidが"volume"のスライダを置くことでボリュームをユーザが調整できるようになります。
例:
<input type="range" id="volume" name="volume" min="0" max="1" step="0.1">
flagManager
flagManager.AddFlag()
フラグに値を設定します。
flagManager.AddFlag(name,value)
引数:
name: フラグの識別子です。
value: フラグに設定する値です。(boolean)
返値:
なし
flagManager.GetFlag()
設定したフラグの値を取得します。
flagManager.GetFlag(name)
引数:
name: フラグの識別子です。
返値:
フラグの値です。(boolean)